Мобильная оптимизация сайтов — полезные советы и рекомендации для создания отличной мобильной версии сайта
Узнайте, как сделать ваш сайт доступным и удобным для пользователей на мобильных устройствах!
В современном мире мобильные устройства стали неотъемлемой частью нашей жизни. Они помогают нам быть всегда на связи, оставаться в курсе последних новостей и делать покупки в любое время и из любого места.
Однако, если ваш сайт не адаптирован для мобильных устройств, пользователи будут испытывать трудности с его просмотром и использованием. Это может привести к потере посетителей, конверсии и, в конечном итоге, прибыли.
Мы предлагаем вам несколько советов и рекомендаций по мобильной оптимизации вашего сайта:
- Адаптивный дизайн: Важно, чтобы ваш сайт корректно отображался на разных устройствах и экранах. Используйте адаптивный дизайн для автоматической настройки контента под разрешение экрана устройства пользователя.
- Быстрая загрузка: Оптимизируйте скорость загрузки страниц вашего сайта. Медленная загрузка отпугнет посетителей и снизит уровень удовлетворения пользователя.
- Простота навигации: Обеспечьте простую и интуитивно понятную навигацию для мобильных пользователей. Они не хотят тратить время на поиск нужной информации.
- Оптимизированный контент: Предоставьте мобильным пользователям удобочитаемый контент, который соответствует их потребностям и ожиданиям.
- Адаптированные формы: Если ваш сайт содержит формы для заполнения, убедитесь, что они простые и удобные для заполнения на мобильных устройствах.
Начните применять эти советы и рекомендации уже сегодня, и вы увидите, как ваш сайт станет еще более привлекательным и функциональным для пользователей на мобильных устройствах. Это поможет вам увеличить посещаемость и удержать ваших клиентов!
Почему нужна мобильная оптимизация
В современном мире все больше пользователей предпочитают использовать мобильные устройства для доступа в интернет. Статистика показывает, что количество пользователей мобильных устройств растет с каждым годом, и это тренд, который не стоит игнорировать.
Мобильная оптимизация сайтов становится все более важной, так как мобильные устройства имеют свои особенности и ограничения по сравнению с настольными компьютерами.
Первое, что стоит учитывать, это ограниченный размер экрана мобильных устройств. Ваш сайт должен быть адаптирован таким образом, чтобы его содержимое отображалось корректно на экране с любым разрешением. Это позволит пользователям легко читать информацию и осуществлять навигацию по сайту, не прибегая к прокрутке или масштабированию страницы.
Второе, важное преимущество мобильной оптимизации, это ускорение загрузки страниц сайта на мобильных устройствах. Мобильные интернет-соединения могут быть медленными и нестабильными, поэтому сайт должен быть оптимизирован для быстрой загрузки. Это позволит удерживать пользователей на сайте и повысить удовлетворенность их визитом.
Кроме этого, мобильная оптимизация сайта имеет прямое влияние на ранжирование сайта в поисковых системах, таких как Google. Google уже много лет придает большое значение качеству отображения сайтов на мобильных устройствах и недавно внедрил мобильное первичное индексирование. Это означает, что у сайта с хорошо оптимизированной мобильной версией есть больше шансов занять высокие позиции в результатах поиска.
В итоге, мобильная оптимизация становится необходимой для достижения успеха в современном интернете. Она позволяет улучшить пользовательский опыт, привлечь больше трафика и увеличить конверсию. Поэтому не стоит откладывать эту задачу в долгий ящик, если вы хотите быть конкурентоспособными.
Повышение конверсии
Вот несколько советов и рекомендаций, которые помогут вам увеличить конверсию вашего сайта:
1. Оптимизируйте загрузку страниц
Медленная загрузка страниц может отпугнуть посетителей, поэтому важно убедиться, что ваш сайт загружается быстро на мобильных устройствах. Минимизируйте размер изображений, использование скриптов и стилей, а также улучшите кэширование, чтобы сократить время загрузки.
2. Создайте простую и понятную навигацию
Люди на мобильных устройствах ищут информацию быстро, поэтому важно, чтобы ваша навигация была интуитивно понятной и легкой в использовании. Используйте понятные метки и значки, чтобы пользователи могли легко найти нужную информацию и перейти на нужные страницы.
3. Оптимизируйте формы
Формы являются основным инструментом для привлечения клиентов, поэтому они должны быть оптимизированы для максимальной удобности использования на мобильных устройствах. Сократите количество полей в форме до минимума, используйте автозаполнение, а также предлагайте альтернативные способы заполнения формы, например, через социальные сети или голосовое ввод.
4. Добавьте вызовы к действию
Чтобы пользователи совершали нужные вам действия, добавьте на страницы яркие и заметные вызовы к действию. Они могут быть в виде кнопок, гиперссылок или информационных блоков, и должны быть четко сформулированы и легко различимы на экране мобильного устройства.
5. Проводите A/B-тестирование
Чтобы определить наиболее эффективные стратегии повышения конверсии, проводите A/B-тестирование различных вариантов страницы или элементов на ней. Это позволит вам узнать, что наиболее привлекает и убеждает посетителей совершить целевое действие.
Следуя этим рекомендациям и применяя стратегии повышения конверсии, вы сможете значительно увеличить эффективность и эффективность вашего мобильного сайта.
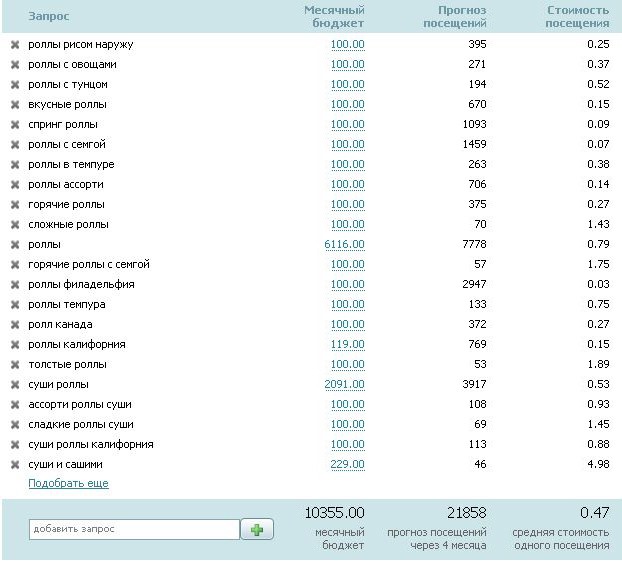
Калькулятор стоимости SEO продвижения сайта

Улучшение пользовательского опыта
1. Быстрая загрузка страницы
Эффективная мобильная оптимизация сайта должна включать в себя минимизацию размера файлов и оптимизацию скорости загрузки страниц. Чем быстрее загружается страница, тем лучше пользовательский опыт и удовлетворенность пользователя. Проверьте скорость загрузки вашего сайта с помощью специальных инструментов и исправьте все проблемы, которые могут вызывать задержку загрузки.
2. Легкая навигация
Даже самый красивый и информативный сайт становится бесполезным, если пользователь не может легко найти нужную информацию. Обеспечьте простую и интуитивно понятную навигацию на мобильной версии сайта. Разместите меню, поиск и другие важные элементы на видном месте и сделайте их доступными для пользователей. Также помните о создании удобной структуры страницы с четкими заголовками и подзаголовками.
3. Адаптивный дизайн
Сайты, имеющие адаптивный дизайн, автоматически подстраиваются под различные типы устройств и разрешения экрана. Пользователи смартфонов, планшетов и других мобильных устройств смогут комфортно просматривать ваш сайт без необходимости масштабирования и скроллинга. Разработайте адаптивный дизайн для вашего сайта, чтобы улучшить пользовательский опыт на всех устройствах.
4. Отзывчивые формы
Если ваш сайт имеет формы для заполнения (например, форму заказа или обратной связи), убедитесь, что они отзывчивы и удобны для использования на мобильных устройствах. Используйте поля для ввода, которые соответствуют размеру экрана устройства, автозаполнение, предложение альтернативных вариантов и другие функции, которые сделают заполнение форм удобным и быстрым для пользователей.
5. Визуальная привлекательность
Наряду с функциональностью, визуальный аспект также играет важную роль в пользовательском опыте. Используйте привлекательный и приятный дизайн, сочетающий в себе цвета, шрифты и изображения. Однако помните, что элементы дизайна не должны загружать страницу и замедлять ее загрузку. Также убедитесь, что все тексты читаемы и доступны на мобильных устройствах.
6. Безопасность
Защита личных данных пользователей и безопасность сайта — это очень важные аспекты пользовательского опыта. Убедитесь, что ваш сайт защищен от взломов, вирусов и других вредоносных программ. Разместите на своем сайте политику конфиденциальности и другую информацию о безопасности, чтобы пользователи могли ознакомиться с ними и быть уверенными в том, что их данные и интересы защищены.
Основные принципы мобильной оптимизации
1. Адаптивный дизайн
Основой мобильной оптимизации является адаптивный дизайн, который позволяет вашему сайту автоматически подстраиваться под размер и разрешение экрана мобильного устройства. Это гарантирует, что пользователь увидит ваш сайт правильно и сможет удобно с ним взаимодействовать, независимо от того, использует ли он смартфон, планшет или другое устройство.
2. Быстрая загрузка страниц
Эффективная мобильная оптимизация включает в себя оптимизацию загрузки страниц, чтобы они открывались быстро и без задержек. Минимизируйте размер файлов, удаляйте неиспользуемый код и используйте кэширование, чтобы сократить время загрузки. Каждая секунда имеет значение, поэтому необходимо уделить особое внимание производительности.
3. Четкое и простое меню навигации
На мобильных устройствах экраны небольшие, и пользователи предпочитают быструю и простую навигацию. Предоставьте им четкий и интуитивно понятный путь к нужным разделам вашего сайта. Используйте иконки, выпадающие списки или гамбургер-меню для более удобной навигации по вашему сайту.
4. Оптимизация контента
Важно, чтобы ваш контент был хорошо оптимизирован для мобильных устройств. Заголовки, абзацы и другие элементы должны быть четкими и удобочитаемыми. Избегайте длинных текстовых блоков и используйте списки и краткие абзацы. Помните, что мобильные пользователи склонны к быстрому сканированию контента, поэтому сделайте его легко воспринимаемым.
5. Тестирование и улучшение
Не забывайте тестировать свой сайт на различных мобильных устройствах и браузерах, чтобы удостовериться, что он работает должным образом. Наблюдайте за поведением и отзывами пользователей. Следите за трендами в мобильной оптимизации и внедряйте новые технологии и методы для постоянного улучшения вашего сайта.
Помните, что мобильная оптимизация – это важная составляющая успешного веб-присутствия. Следование основным принципам позволит повысить эффективность вашего сайта на мобильных устройствах, привлечь больше пользователей и улучшить их общий опыт.
Адаптивный дизайн
Преимущества адаптивного дизайна:
- Универсальность. Сайт будет выглядеть хорошо и на маленьких смартфонах, и на планшетах, и на больших мониторах.
- Улучшенная доступность. Адаптивный сайт легко читается и навигируется даже на устройствах с маленькими экранами.
- Улучшенный SEO. Поисковые системы отдают предпочтение адаптивным сайтам, так как они обеспечивают лучший пользовательский опыт.
Следующие элементы необходимо учесть при создании адаптивного дизайна:
- Гибкие сетки. Использование процентов вместо пикселей для определения ширины элементов.
- Медиазапросы. Использование CSS-правил, которые применяются в зависимости от размера экрана.
- Брейкпоинты. Определение точек, при достижении которых меняется внешний вид сайта.
Адаптивный дизайн является неотъемлемой частью мобильной оптимизации сайтов и помогает улучшить пользовательский опыт на любом устройстве. Реализация адаптивного дизайна совместно с другими техниками мобильной оптимизации поможет привлечь больше посетителей и повысить конверсию.
Сокращение времени загрузки
Следуйте этим простым советам и рекомендациям, чтобы ускорить загрузку вашей мобильной версии сайта:
- Оптимизируйте изображения. Сократите размер файлов изображений, используя сжатие без потери качества или выбрав правильный формат изображения. Также можно использовать атрибуты ширины и высоты для быстрой загрузки.
- Минимизируйте код. Удалите неиспользуемые или избыточные CSS и JavaScript коды. Объедините CSS и JavaScript файлы в один, чтобы снизить количество запросов к серверу.
- Используйте кеширование. Настройте кеширование страницы, чтобы повторные запросы от пользователя загружались быстрее и уменьшали нагрузку на сервер.
- Удалите блокирующий ресурсы. Объедините внешние скрипты и стили, чтобы избежать блокировки загрузки страницы.
- Оптимизируйте сервер. Используйте сжатие gzip для передачи данных с сервера на устройства пользователей. Кроме того, убедитесь, что ваш сервер имеет достаточную производительность и подключение к сети.
- Используйте асинхронную загрузку. Загружайте скрипты и стили асинхронно, чтобы не блокировать загрузку страницы и ускорить ее отображение.
- Тестируйте и анализируйте загрузку. Проверьте время загрузки вашей мобильной версии сайта с помощью специальных инструментов и проводите регулярные тесты, чтобы отслеживать улучшения.
Сокращение времени загрузки страницы на мобильном устройстве — это важный шаг в обеспечении высокой производительности вашего сайта и удовлетворения потребностей пользователей. Следуя этим советам и рекомендациям, вы сможете повысить эффективность своей мобильной версии и улучшить пользовательский опыт.
Ключевые элементы мобильной версии сайта
- Простой и интуитивно понятный интерфейс — пользователю должно быть легко пользоваться сайтом, независимо от размера его экрана. Важно упростить навигацию и сократить количество кликов, чтобы посетитель мог быстро найти нужную информацию.
- Быстрая загрузка — время загрузки сайта является одним из самых важных факторов для удовлетворения пользователей. Мобильные устройства обычно имеют меньшую скорость интернет-соединения, поэтому важно оптимизировать размер страниц и изображений для ускорения загрузки.
- Выделение основного контента — на мобильной версии сайта особенно важно привлечь внимание пользователей к основной информации. Используйте выделение заголовков, списков и ключевых фраз, чтобы сделать контент более читабельным.
- Поле поиска — добавление поля поиска на сайт позволяет пользователям быстро находить нужную информацию и улучшает пользовательский опыт. Убедитесь, что поле поиска явно видно и легко доступно.
- Кнопки социальных сетей — включение кнопок для доступа к страницам в социальных сетях позволяет пользователям быстро поделиться информацией с другими и сохранить ваш сайт в закладки. Разместите кнопки социальных сетей в удобном для пользователей месте.
- Адаптивные формы обратной связи — формы обратной связи являются важной частью сайта и позволяют пользователям связаться с вами. Убедитесь, что формы обратной связи на мобильной версии сайта легко заполняются, а кнопки отправки формы достаточно крупны.
- Карты и местоположение — добавление карты и информации о местоположении позволяют пользователям быстро найти вашу компанию и облегчают навигацию. Разместите карту с указанием адреса на главной странице сайта.
Учитывая эти ключевые элементы, вы сможете создать удобную и эффективную мобильную версию своего сайта, которая привлечет больше посетителей и улучшит их пользовательский опыт.
Мобильное меню
При создании мобильного меню необходимо учитывать несколько важных моментов:
1. Простота и понятность
Мобильное меню должно быть максимально простым и понятным для пользователя. Используйте бургер-меню или иконку с тремя горизонтальными линиями — она является стандартным сигналом для открытия меню на мобильных устройствах. Также важно, чтобы пункты меню были лаконичными и описывали содержание соответствующих разделов. Не перегружайте меню большим количеством пунктов, оставляйте только самые важные.
2. Удобство навигации
Оптимизируйте мобильное меню для удобной навигации по сайту. Разместите пункты меню таким образом, чтобы основные разделы были доступны на первом уровне, а вложенные страницы — на втором. Не забывайте добавлять опцию «назад» или стрелочку, чтобы пользователь мог вернуться на предыдущий уровень.
3. Визуальное оформление
Очень важно создать приятный визуальный интерфейс для мобильного меню. Выберите подходящие шрифты, цвета и иконки. Обратите внимание на размер элементов — они должны быть достаточно большими, чтобы пользователь мог легко нажимать на них пальцем без ошибок.
Внедрение мобильного меню, соответствующего принципам удобства использования и понятности, поможет увеличить конверсию и удовлетворенность пользователей вашего сайта.
Читайте также
У вас вопрос?
Оставьте заявку и поговорите с нашим экспертом.
Мы готовы помочь вам найти необходимое решение и ответить на все ваши вопросы.
Преимущества обращения в СЕО-Юнайтед
Что входит в наши услуги

Глубокая аналитика
Эффект от поискового продвижения ощущается в среднем через 1–1,5 месяца. Мы с Вами сможем в онлайн-режиме анализировать статистику сайта, динамику переходов по отдельным запросам и работать над его дальнейшим развитием. Помимо этого, наши специалисты систематически анализируют изменение позиций сайта и выполняют необходимые работы по внутренней оптимизации.
Качественные тексты
Профессиональные тексты, обладающие уникальностью и оптимальным размером, играют очень важную роль в успешном продвижении сайтов. Они не только повышают доверие к компании и рост числа клиентов, но и побуждают посетителей проводить на сайте больше времени, чем у конкурентов. Поведение посетителей – ключевой фактор в ранжировании поисковых систем, поэтому чем больше ваш сайт нравится посетителям, тем выше будут его позиции в выдаче.