Оптимизация фото для сайта онлайн — идеальные методы для улучшения производительности и привлечения посетителей
Ускорьте загрузку вашего сайта с помощью оптимизации фотографий!
Качество изображений на вашем сайте имеет огромное значение для привлечения внимания посетителей. Однако, несжатые и недостаточно оптимизированные фотографии могут замедлить загрузку страницы, отпугнуть пользователей и ухудшить рейтинг вашего сайта в поисковых системах.
А что, если мы скажем вам, что есть способ улучшить производительность вашего сайта без необходимости в специальных знаниях и сложных программ?
Эффективное решение – оптимизация фото для сайта онлайн!
Наши интуитивно понятные инструменты позволят вам быстро и легко уменьшить размер и оптимизировать фотографии, не теряя при этом их качество и четкость.
Просто загрузите изображение на наш сайт, выберите необходимые параметры оптимизации и нажмите кнопку — и ваше фото будет готово к загрузке на сайт!
Не тратьте время и усилия на сложные настройки и программы. Оптимизируйте фотографии для своего сайта онлайн с нашими инструментами, и сделайте ваш сайт еще лучше!
Зачем нужна оптимизация фото?
Оптимизация фото позволяет минимизировать размер файла фотографии, не ухудшая его качество. На практике это достигается различными методами сжатия изображений, устранением избыточной информации и использованием правильного формата файла. Как результат, фотографии на сайте становятся легче и быстрее загружаются.
Быстрая загрузка сайта — один из ключевых факторов успеха в интернет-бизнесе. Пользователи сегодня сталкиваются с большим количеством сайтов, и они ожидают, что страницы загрузятся быстро. Медленная загрузка фотографий может отпугнуть посетителей, а это значит, что вы можете потерять клиентов и доход.
Оптимизация фото улучшит пользовательский опыт на вашем сайте, ускорив загрузку и повысив удовлетворенность посетителей. Это также поможет улучшить позиции вашего сайта в поисковых системах, так как скорость загрузки фотографий — один из факторов, учитываемых при ранжировании.
Не забывайте о мобильной адаптации вашего сайта. Оптимизация фотографий особенно важна для мобильных пользователей, так как у них может быть меньшая пропускная способность интернет-соединения. Оптимизированные фото помогут убедиться, что ваш сайт загружается быстро и плавно на любом устройстве.
Таким образом, оптимизация фотографий для вашего сайта — это необходимый шаг, который поможет вам улучшить пользовательский опыт, увеличить скорость загрузки страниц, повысить удовлетворенность клиентов и усилить видимость вашего сайта в поисковых системах.
Повышение скорости загрузки сайта
Чтобы увеличить скорость загрузки вашего сайта, важно оптимизировать изображения. Современные методы и инструменты позволяют существенно уменьшить размер файлов графики без потери качества. Используйте специальные программы или онлайн-сервисы, которые автоматически сжимают изображения, удаляют метаданные и применяют другие оптимизации.
Еще один важный аспект, который влияет на скорость загрузки, — это использование кэширования. Кэширование позволяет сохранять определенные данные, такие как изображения, стили и скрипты, на компьютере пользователя. При следующем посещении сайта эти данные будут загружаться с компьютера, а не с сервера, что сокращает время загрузки страницы. Используйте правильные настройки кэширования в файле .htaccess или CMS, чтобы максимально оптимизировать этот процесс.
Еще один способ повысить скорость загрузки сайта — это минимизация и объединение файлов CSS и JavaScript. Множество файлов загружается при каждом открытии страницы, что замедляет процесс. Объединение этих файлов в один уменьшит число запросов и ускорит загрузку страницы. Используйте специальные инструменты, которые автоматически проводят эту оптимизацию без потери логики работы сайта.
Не забывайте также о том, что хостинг играет важную роль в скорости загрузки. Выбирайте надежных провайдеров, которые предлагают высокую скорость и стабильность работы серверов. Также следите за своим сайтом и регулярно проверяйте его скорость загрузки с использованием онлайн-сервисов. Это позволит вам оперативно реагировать на возможные проблемы и максимально оптимизировать время загрузки сайта.
Итак, повышение скорости загрузки сайта — это важный шаг на пути к удержанию и привлечению пользователей. Оптимизация изображений, использование кэширования, минимизация и объединение файлов CSS и JavaScript, а также выбор надежного хостинг-провайдера помогут вам достичь максимальной скорости загрузки вашего сайта без лишних хлопот и задержек. Уделите этим вопросам достаточно внимания и увидите, как ваш сайт станет гораздо быстрее и удобнее для пользователей.
Улучшение опыта пользователей
Эффективные способы оптимизации фото позволяют улучшить скорость загрузки страниц вашего сайта. Быстрая загрузка изображений делает сайт более удобным для пользователей, сохраняя их время и улучшая их впечатление от взаимодействия с сайтом.
Привлекайте внимание с помощью качественных изображений
Используйте высококачественные фотографии, которые будут привлекать внимание пользователей. Выбирайте изображения, которые отражают суть вашего бизнеса или продукта. Это поможет создать положительное первое впечатление и заинтересовать пользователей.
Сократите время загрузки страниц
Оптимизируйте размер фото, чтобы уменьшить их объем и улучшить скорость загрузки страниц. Для этого можно использовать специальные программы или сервисы онлайн. Кроме того, выбирайте формат изображений, который позволяет сохранить качество и при этом имеет меньший размер файла.
Оптимизируйте изображения для мобильных устройств
Калькулятор стоимости SEO продвижения сайта

Учтите, что все больше пользователей посещают сайты с помощью мобильных устройств. Поэтому важно оптимизировать фото для отображения на различных экранах. Убедитесь, что изображения подстраиваются под размер экрана и имеют достаточное разрешение для ясного и качественного отображения.
Не упускайте возможности улучшить опыт пользователей на вашем сайте с помощью оптимизации фото. Качественные изображения и быстрая загрузка страниц помогут привлечь внимание пользователей, создать положительное впечатление и улучшить их взаимодействие с вашим сайтом.
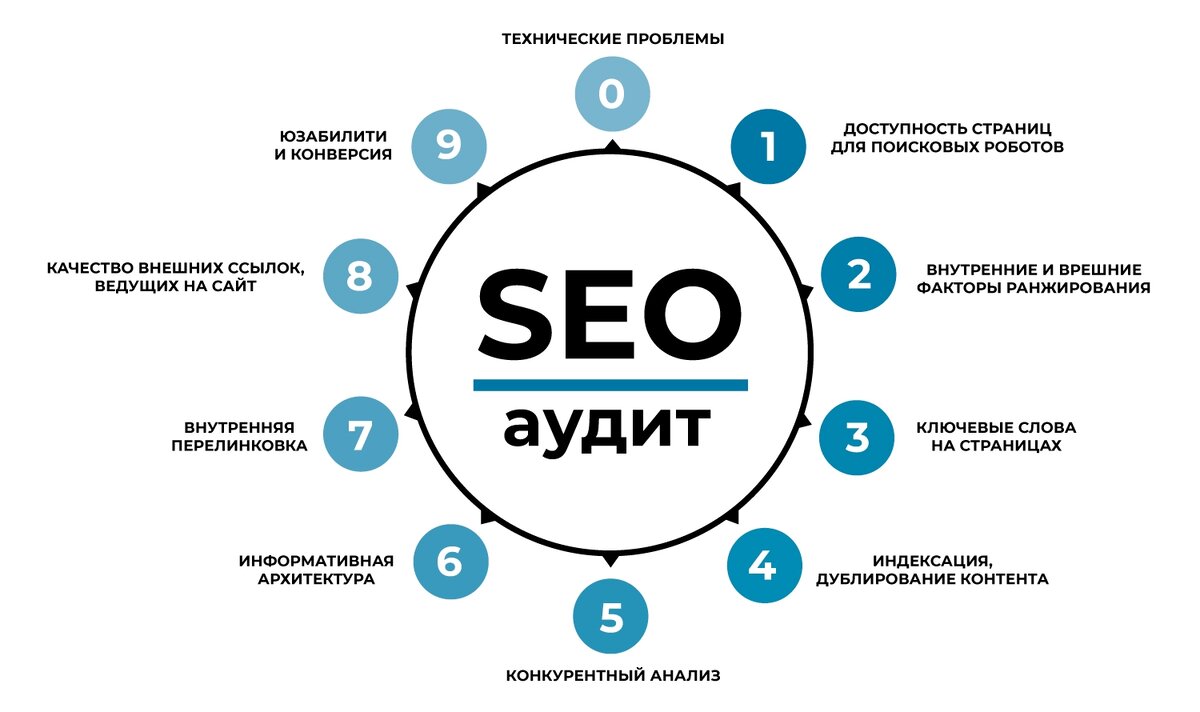
Оптимизация под поисковые системы
1. Именуйте изображения правильно. При сохранении файла дайте ему осмысленное имя, содержащее ключевые слова. Это поможет поисковым системам понять о чем речь и отобразить изображения на соответствующих запросах.
2. Оптимизируйте размер изображений. Сайты с большим объемом медиа-файлов могут загружаться медленно, что негативно сказывается на пользовательском опыте. Сжать изображения до оптимального размера позволит улучшить скорость загрузки сайта и повысит его рейтинг в поисковиках.
3. Используйте атрибут alt. Добавление атрибута alt в тег поможет поисковым системам понять содержание изображения. Важно использовать ключевые слова, но не перегружайте их. Будьте краткими и точными.
4. Объединяйте изображения в спрайты. Эта техника позволяет уменьшить количество запросов к серверу, что также положительно влияет на скорость загрузки страницы. Группируйте изображения схожей тематики и объединяйте их в один файл.
5. Оптимизируйте файлы-карты сайта. Включение карты сайта с изображениями поможет поисковым системам лучше проиндексировать ваш сайт. Укажите тег
Сделайте свой сайт более заметным для поисковых систем и улучшите его позиции в выдаче, используя эффективные способы оптимизации фото под поисковые системы!
Как оптимизировать фото для сайта онлайн?
Оптимизация фото для сайта онлайн: эффективные способы без лишних хлопот.
Оптимизация фото – важный шаг при создании и поддержке сайта. Она позволяет улучшить загрузку страниц и экономить место на сервере, а также повысить удобство использования сайта для пользователей.
Вот несколько эффективных способов оптимизации фото для вашего сайта онлайн:
- Выбор правильного формата. Формат изображения может значительно влиять на его размер и качество. Для фотографий с большим количеством цветов лучше использовать формат JPEG, а для изображений с прозрачностью – формат PNG. Также можно использовать сжатие, чтобы уменьшить вес файла.
- Уменьшение размеров. Если размер изображения больше, чем необходимо для отображения на сайте, его можно уменьшить без потери качества. Это можно сделать при помощи специальных программ или онлайн-сервисов.
- Оптимизация для устройств с высокой плотностью пикселей. Для устройств с высоким разрешением, таких как смартфоны и планшеты с Retina-дисплеем, можно использовать изображения с увеличенным разрешением (2x). Таким образом, изображение будет выглядеть четче и более качественно.
- Использование атрибута srcset. Для обеспечения адаптивности и улучшения скорости загрузки, можно использовать атрибут srcset. Он позволяет браузеру выбрать наиболее подходящее изображение из списка, в зависимости от размеров экрана устройства.
- Кэширование. Для повышения скорости загрузки фото на сайте, можно использовать кэширование. Это позволит браузеру сохранять копии загруженных изображений, чтобы при повторном обращении к ним они загружались быстрее.
Следуя этим простым способам, вы сможете оптимизировать фото для своего сайта, сделать его более быстрым и удобным для пользователей. Не забывайте, что оптимизация фото – это постоянный процесс, который требует внимания и актуальных знаний о новых технологиях и трендах.
Использование сжатия без потери качества
Существует несколько эффективных способов сжатия фотографий без потери качества. Один из них — использование формата изображений WebP. У этого формата есть ряд преимуществ, в том числе небольшой размер файлов и высокое качество изображений.
Другим вариантом является использование алгоритмов сжатия, таких как MozJPEG или Guetzli, которые позволяют сжимать изображения без потери качества. Они оптимизируют файлы таким образом, что разница в визуальном качестве практически не заметна, но размер файлов существенно уменьшается.
Также важно помнить об оптимальном выборе параметров сжатия. Необходимо найти баланс между размером файла и качеством изображения. Чрезмерное сжатие может привести к потере деталей и появлению артефактов, в то время как недостаточное сжатие увеличит размер файлов и замедлит загрузку страницы.
Использование сжатия без потери качества — важный аспект в оптимизации фотографий для сайта. Это поможет улучшить производительность сайта, сократить время загрузки страниц и улучшить впечатление пользователей, не ухудшая качество изображений. Оптимизируйте ваши фото сегодня и обеспечьте превосходный пользовательский опыт!
Правильный выбор формата и размера
Когда дело касается формата изображения, вы можете выбрать между JPEG, PNG и GIF. Формат JPEG хорошо подходит для фотографий, так как он сохраняет высокое качество изображения при относительно небольшом размере файла. PNG может использоваться для изображений с прозрачностью и сохраняет более высокое качество, но имеет больший размер файла. GIF подходит для анимированных изображений.
При выборе размера изображения следует учитывать требования вашего сайта. Если у вас есть конкретные размеры блока или контейнера, в котором будет показано изображение, убедитесь, что его размеры соответствуют этим требованиям. Таким образом, ваше изображение будет отображаться без искажений и будет выглядеть гармонично на странице.
Кроме того, стоит обратить внимание на вес файла изображения. Большой размер файла может замедлить загрузку страницы, что негативно скажется на пользовательском опыте. Используйте специальные инструменты для сжатия изображений без потери качества, чтобы уменьшить размер файла, сохраняя при этом детали и четкость изображения.
Итак, при оптимизации фотографий для вашего сайта помните о правильном выборе формата изображения, соответствии его размеров требованиям и уменьшении веса файла. Таким образом, вы создадите удивительные визуальные эффекты, не пренебрегая скоростью работы вашего сайта.
Оптимизация фото для мобильных устройств
Важность оптимизации фото для мобильных устройств
С увеличением числа пользователей мобильных устройств, оптимизация фото становится еще более важной. Медленная загрузка изображений может испортить впечатление пользователей и ухудшить экспериенс на сайте.
Уменьшение размера фото
Перед загрузкой фото на сайт для просмотра на мобильных устройствах, рекомендуется уменьшить их размер. Это позволит сократить время загрузки страницы и улучшить производительность сайта.
Выбор правильного формата
При выборе формата для фото, необходимо учесть возможности мобильных устройств. Например, формат WebP обеспечивает более эффективное сжатие и поддерживается большинством современных браузеров.
Использование компрессии
Компрессия фото позволяет сократить их размер без значительной потери качества. Существует множество онлайн-инструментов и программ, которые помогут сжать фото без ухудшения зрительного восприятия.
Адаптация фото для разных устройств
Необходимо учесть различные размеры экранов и разрешения мобильных устройств. Создание оптимизированных версий фото для разных устройств поможет улучшить производительность и сохранить качество изображений.
Правильная оптимизация фото для мобильных устройств является важным шагом для достижения успеха вашего сайта. Уделяйте этому вопросу достаточное внимание и обеспечьте максимальную удобство для пользователей, которые используют мобильные устройства.
У вас вопрос?
Оставьте заявку и поговорите с нашим экспертом.
Мы готовы помочь вам найти необходимое решение и ответить на все ваши вопросы.
Преимущества обращения в СЕО-Юнайтед
Что входит в наши услуги

Глубокая аналитика
Эффект от поискового продвижения ощущается в среднем через 1–1,5 месяца. Мы с Вами сможем в онлайн-режиме анализировать статистику сайта, динамику переходов по отдельным запросам и работать над его дальнейшим развитием. Помимо этого, наши специалисты систематически анализируют изменение позиций сайта и выполняют необходимые работы по внутренней оптимизации.
Качественные тексты
Профессиональные тексты, обладающие уникальностью и оптимальным размером, играют очень важную роль в успешном продвижении сайтов. Они не только повышают доверие к компании и рост числа клиентов, но и побуждают посетителей проводить на сайте больше времени, чем у конкурентов. Поведение посетителей – ключевой фактор в ранжировании поисковых систем, поэтому чем больше ваш сайт нравится посетителям, тем выше будут его позиции в выдаче.