Как оптимизировать фото для сайта и улучшить его онлайн?
У вас есть великолепные фотографии, но они слишком большие для загрузки на ваш сайт? Не волнуйтесь, у нас есть решение! С помощью нашего онлайн-инструмента вы сможете оптимизировать фото быстро и легко.
Теперь вы можете уменьшить размер фотографий без потери качества. Просто загрузите изображение и наш инструмент автоматически сожмет его, сделав его идеально подходящим для веб-страницы.
Зачем пропускать потенциальных клиентов из-за долгой загрузки страницы? Оптимизируйте ваши фото прямо сейчас и увидите существенное улучшение производительности вашего сайта.
Преимущества нашего онлайн-инструмента:
- Простота использования: загрузите фото, нажмите кнопку и получите оптимизированное изображение. Больше никаких сложных настроек и длительных обучений.
- Быстрая скорость работы: наш инструмент работает быстро, обрабатывая фото в считанные секунды. Не тратьте время на ожидание результатов.
- Высокое качество: мы гарантируем, что после оптимизации фото сохраняют прекрасное качество и детализацию. Ваши изображения будут выглядеть великолепно на любом устройстве.
- Экономия места на сервере: оптимизированные фото занимают меньше места, что означает сокращение использования дискового пространства и уменьшение затрат на хранение.
Не упустите возможность сделать свой сайт более привлекательным и быстрым. Оптимизируйте фото для своего сайта онлайн прямо сейчас!
Способы оптимизации фото
1. Используйте подходящий формат изображения.
Выбор правильного формата изображения может существенно повлиять на размер файла и скорость загрузки страницы. Например, если фотография содержит много цветов и деталей, лучше всего использовать формат JPEG, который обеспечивает отличное сжатие без значительной потери качества. Если же важна прозрачность и сохранение более точного изображения, то лучше использовать формат PNG.
2. Уменьшайте размер фото без потери качества.
Используйте графические редакторы или онлайн-инструменты для изменения размера изображения. Помните, что больший размер изображения не всегда означает лучшее качество. Установите оптимальное разрешение и сжатие, чтобы сохранить детали и достичь меньшего размера файла.
3. Удалите лишние данные и метаданные.
Метаданные и дополнительные данные в файле изображения могут увеличить размер файла. Просмотрите метаданные и удалите ненужную информацию, такую как EXIF-данные или данные о местоположении, чтобы сократить размер файла.
4. Компрессия изображений.
Используйте специальные программы или онлайн-сервисы для сжатия изображений без потери качества. Они автоматически оптимизируют размер файла, удаляют ненужные данные и сжимают изображение без значительной потери качества.
5. Оптимизация для мобильных устройств.
Многие сайты посещаются с мобильных устройств, поэтому важно оптимизировать изображения для них. Используйте специальные инструменты для создания отдельной версии изображений для мобильных устройств или адаптирования размеров изображений под различные типы устройств.
6. Используйте кэширование.
Кэширование изображений позволяет сохранять их на стороне пользователя, что ускоряет загрузку впоследствии при повторных посещениях страницы. Используйте соответствующий код или плагины для настройки кэширования изображений и повышения скорости загрузки страницы.
7. Тестирование и оптимизация.
Протестируйте производительность своих изображений с помощью инструментов анализа и оптимизации. Используйте их рекомендации для улучшения загрузки и работы вашего сайта.
Коррекция размеров
Для начала определите размеры, которые требуются для ваших фотографий на сайте. Часто веб-разработчики определяют уже готовые размеры для каждого изображения на сайте. Но если вы не уверены, можно использовать стандартные размеры, например, 800 пикселей для ширины и 600 пикселей для высоты.
Как только вы определили необходимые размеры, вы можете использовать фоторедакторы или онлайн-инструменты для изменения размеров изображений. Некоторые популярные инструменты включают Adobe Photoshop, GIMP, Canva и многие другие.
При изменении размеров фото обратите внимание на его пропорции. Рекомендуется сохранять пропорции изображения, чтобы избежать искажений и получить гармоничный внешний вид на сайте. Обычно при изменении размеров вы можете выбрать масштабирование по ширине, высоте или обоим параметрам одновременно.
Стремитесь снизить размер файлов до минимально возможного, чтобы ускорить загрузку страницы. Это можно сделать, уменьшив качество изображений, удалив неиспользуемые метаданные или применив сжатие, например, с помощью формата JPEG.
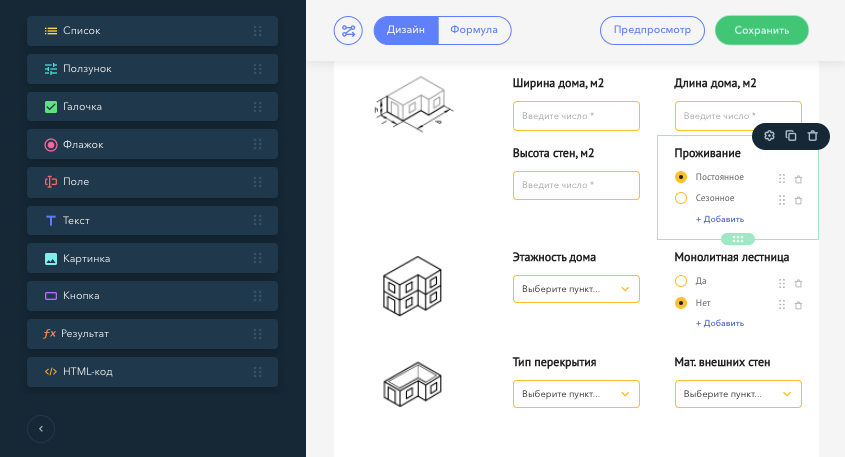
Калькулятор стоимости SEO продвижения сайта

- Удалите ненужные изображения. Не загружайте на сайт картинки, которые вы не собираетесь использовать.
- Используйте компрессию. Некоторые инструменты для коррекции размеров фото автоматически применяют сжатие при сохранении изображений.
- Проверьте качество. После изменения размеров фотографии убедитесь, что качество изображений соответствует вашим требованиям. Обратите внимание на резкость, цвета и детали изображения.
После того, как вы провели коррекцию размеров изображений, вы можете загружать их на свой сайт, получая преимущества более быстрой загрузки и улучшенной пользовательской интерактивности. Не забудьте также сохранить оригинальные изображения в безопасном месте, на случай если потребуется их использовать в другом формате или размере.
Сжатие изображений
Сжатие изображений можно выполнить с помощью различных онлайн-инструментов или программ для работы с графикой. Например, вы можете воспользоваться программами Photoshop или GIMP, которые позволяют выбрать оптимальный уровень сжатия и сохранить изображение в подходящем формате.
Однако, не стоит злоупотреблять сжатием изображений. Если вы слишком сильно сжимаете фото, они могут потерять в качестве и стать размытыми или пикселизированными. Поэтому важно найти баланс между размером файла и качеством изображения.
Есть несколько способов снизить размер изображения при сжатии:
1. Уменьшение разрешения – если ваш сайт не требует отображения фотографий в высоком разрешении, вы можете изменить их размер на такой, который подходит для конкретного использования. Например, для превью товаров на площадке интернет-магазина достаточно уменьшенного разрешения, чтобы не нагружать сайт и ускорить загрузку страниц.
2. Выбор оптимального формата – разные форматы файлов имеют разные уровни сжатия и поддерживаемую цветовую гамму. Некоторые форматы, такие как JPEG, хорошо подходят для фотографий, а другие, например, PNG, лучше подходят для изображений с прозрачным фоном или для графических элементов.
3. Использование алгоритмов сжатия – некоторые программы или сервисы предлагают различные алгоритмы сжатия, которые могут уменьшить размер файла изображения без потери качества или с минимальными потерями.
Не забывайте, что сжатие изображений является важной частью оптимизации вашего сайта. Оно позволяет улучшить скорость загрузки страниц, снизить нагрузку на сервер и улучшить пользовательский опыт.
Оптимизация формата
Размер файла изображения значительно влияет на скорость загрузки сайта. Для оптимальной производительности рекомендуется использовать изображения в формате JPEG или PNG.
Формат JPEG подходит для фотографий с большим количеством цветов, таких как пейзажи или портреты. В этом формате можно достичь хорошего качества изображения при относительно небольшом размере файла.
Формат PNG рекомендуется использовать для изображений с прозрачностью или малым количеством цветов, например, для иконок или логотипов. Он обладает более высоким качеством изображения, но размер файлов в формате PNG может быть больше, чем в формате JPEG.
Кроме того, рекомендуется оптимизировать изображения с помощью специальных инструментов и программ. Для этого можно использовать такие инструменты, как Adobe Photoshop, OptiPNG или TinyPNG. Они позволяют уменьшить размер файла изображения без потери качества.
Не забывайте также о резервном сохрании оригинального изображения перед его оптимизацией. Это позволит вернуться к исходному файлу в случае необходимости.
С учетом этих рекомендаций вы сможете значительно сократить время загрузки изображений на своем сайте и улучшить пользовательский опыт.
Инструменты для оптимизации
Помимо простых и эффективных способов, существуют также специальные инструменты, которые помогут вам оптимизировать фотографии для вашего сайта. Ниже представлены некоторые из них:
1. Компрессоры изображений: Эти инструменты позволяют уменьшить размер фотографий, не ухудшая их качество. Они автоматически удаляют ненужные данные из файлов изображений, что позволяет ускорить загрузку страниц сайта.
2. Онлайн-конвертеры: С их помощью вы можете изменять формат файлов изображений, подстраивая их под требования вашего сайта. Это особенно полезно, если ваш сайт поддерживает только определенные типы файлов.
3. Инструменты для оптимизации цвета: Они помогают сократить количество цветов в изображении, что может значительно уменьшить его размер без заметной потери качества. Это особенно полезно, если ваш сайт содержит много фотографий или вы хотите сократить время загрузки страниц.
4. Инструменты для оптимизации метаданных: Они позволяют удалить ненужные данные из метаданных файлов изображений, таких как информация о камере или геолокации. Это сокращает объем изображения и улучшает скорость его загрузки на сайте.
5. Плагины для CMS: Если ваш сайт работает на платформе управления контентом, то существуют специальные плагины, которые автоматически оптимизируют фотографии при их загрузке на сайт. Это упрощает процесс оптимизации и позволяет сэкономить время.
Используя эти инструменты, вы сможете быстро и эффективно оптимизировать фотографии для вашего сайта, улучшая его производительность и удовлетворение пользовательских потребностей.
Онлайн-сервисы
На сегодняшний день существует множество онлайн-сервисов, которые помогут вам оптимизировать фотографии для вашего сайта. Эти сервисы предоставляют простые и эффективные инструменты для обработки изображений и улучшения их качества.
Одним из самых популярных сервисов является «Фотооптимизатор». Этот сервис позволяет автоматически оптимизировать фотографии, уменьшая их размер без потери качества. Вы также можете настроить параметры оптимизации вручную, чтобы достичь наилучшего результата.
Еще одним полезным сервисом является «Компрессор изображений». Этот инструмент позволяет сжимать фотографии, что уменьшает их размер, не снижая качество изображения. Вы можете выбрать желаемую степень сжатия и получить оптимальный результат.
Также стоит обратить внимание на сервис «Кроппер». Он предоставляет возможность обрезать фотографии и изменять их размеры. Вы можете выбрать нужное вам соотношение сторон и обрезать изображение по необходимым размерам.
Для тех, кто хочет добавить специальные эффекты к своим фотографиям, есть сервис «Фотофильтр». Вы можете выбрать из различных фильтров и настроек, чтобы придать своим изображениям уникальный стиль и настроение.
Не важно, какие задачи по оптимизации фотографий у вас возникли, существуют онлайн-сервисы, которые помогут вам достичь желаемого результата. Попробуйте использовать эти удобные и эффективные инструменты прямо сейчас и улучшите качество и эстетический вид ваших фотографий на сайте!
Графические редакторы
Для оптимизации фотографий для сайта можно использовать различные графические редакторы. Они помогут вам изменять размер, обрезать, изменять цветовую гамму и тон, применять эффекты и фильтры.
Adobe Photoshop – самый популярный и мощный графический редактор. Он обладает широкими возможностями для редактирования и оптимизации изображений. С его помощью вы сможете создавать профессиональные фотографии и графику для веб-сайта.
GIMP – бесплатный графический редактор с открытым исходным кодом. Он предоставляет базовые функции для редактирования изображений, такие как изменение размера, обрезка, коррекция цвета и многое другое. GIMP подходит для начинающих пользователей и тех, кто хочет сэкономить деньги.
Paint.NET – простой и удобный графический редактор для Windows. Он имеет интуитивно понятный интерфейс и предоставляет основные функции для редактирования изображений. Paint.NET подойдет для тех, кто ищет небольшую и легкую программу для оптимизации фотографий.
Независимо от выбранного графического редактора, помните о нескольких простых правилах:
- Сохраняйте изображения в оптимизированном формате, например, JPEG, PNG или GIF. Эти форматы обеспечивают хорошее качество изображений при минимальном размере файла.
- Оптимизируйте размер изображения под требования вашего сайта. Загружать большие изображения может замедлить загрузку страницы.
- Удалите ненужные метаданные из фотографий. Это позволит сократить размер файла без ухудшения качества изображения.
- Применяйте сжатие без потерь для сохранения качества изображений при уменьшении их размера.
Выберите подходящий графический редактор и приступайте к оптимизации своих фотографий для сайта онлайн уже сегодня!
Практические советы
Вот несколько полезных советов по оптимизации фотографий для вашего сайта:
- Используйте формат JPEG для фотографий с большим количеством цветов и деталей. Этот формат обеспечивает хорошее соотношение качества и размера файла.
- Если вам нужно сохранить прозрачность или использовать анимацию, выбирайте формат GIF.
- Для фотографий с плавными градиентами и тонкими линиями лучше всего подходит формат PNG.
- Правильно настройте сжатие. Используйте программы или онлайн-инструменты для уменьшения размера файла, но не забывайте о сохранении качества изображения.
- Оптимизируйте размер изображения под нужный экран. Убедитесь, что фотография не будет занимать слишком много места на странице.
- Название файлов должно быть информативным и описывающим содержимое изображения. Это поможет поисковым системам правильно индексировать ваш сайт.
- Добавьте атрибут «alt» к изображениям. Этот текст будет показан, если браузер не сможет загрузить изображение или если пользователь использует программу чтения веб-страниц для слабовидящих людей.
Следуя этим советам, вы сможете существенно улучшить качество и производительность вашего сайта, привлечь больше посетителей и улучшить впечатление от работы с вашим веб-ресурсом.
У вас вопрос?
Оставьте заявку и поговорите с нашим экспертом.
Мы готовы помочь вам найти необходимое решение и ответить на все ваши вопросы.
Преимущества обращения в СЕО-Юнайтед
Что входит в наши услуги

Глубокая аналитика
Эффект от поискового продвижения ощущается в среднем через 1–1,5 месяца. Мы с Вами сможем в онлайн-режиме анализировать статистику сайта, динамику переходов по отдельным запросам и работать над его дальнейшим развитием. Помимо этого, наши специалисты систематически анализируют изменение позиций сайта и выполняют необходимые работы по внутренней оптимизации.
Качественные тексты
Профессиональные тексты, обладающие уникальностью и оптимальным размером, играют очень важную роль в успешном продвижении сайтов. Они не только повышают доверие к компании и рост числа клиентов, но и побуждают посетителей проводить на сайте больше времени, чем у конкурентов. Поведение посетителей – ключевой фактор в ранжировании поисковых систем, поэтому чем больше ваш сайт нравится посетителям, тем выше будут его позиции в выдаче.