Оптимизация сайта под мобильные устройства — лучшие рекомендации и советы для достижения высоких позиций в поисковой выдаче
Лучшие рекомендации и советы
Вы хотите, чтобы ваш сайт был легко доступен и удобно просматривался на любом мобильном устройстве? Тогда вам необходима оптимизация сайта под мобильные устройства!
Оптимизация сайта под мобильные устройства — это неотъемлемая часть успешного онлайн-бизнеса. Стремительный рост числа пользователей мобильных устройств и их активная активность в сети делает эту задачу более актуальной, чем когда-либо.
Наши специалисты помогут вам создать адаптивный дизайн сайта, который автоматически адаптируется к разным разрешениям экранов и устройствам.
Сотрудничество с нами обеспечивает вашему сайту:
- Быструю загрузку на мобильных устройствах;
- Удобное и интуитивно понятное пользовательское взаимодействие;
- Качественный контент, читаемый на любом устройстве;
- Улучшенную видимость в поисковых системах для мобильных пользователей.
Оптимизация сайта под мобильные устройства — это инвестиция в будущее вашего бизнеса. Не упускайте возможность быть на шаг впереди конкурентов и дать вашим посетителям удобное и приятное впечатление от работы с вашим сайтом.
Свяжитесь с нами и мы поможем вам создать великолепный мобильный сайт, который будет привлекать больше посетителей и повышать вашу прибыль!
Зачем нужна оптимизация под мобильные устройства?
В современном мире большое количество пользователей посещает веб-сайты с помощью мобильных устройств, таких как смартфоны и планшеты. Исследования показывают, что доля трафика с мобильных устройств постоянно растет, и ожидается, что в ближайшие годы она будет только увеличиваться.
Оптимизация сайта под мобильные устройства является неотъемлемой частью успешной онлайн-стратегии. При использовании мобильного устройства пользователи ожидают быстрой загрузки страниц, удобного и интуитивно понятного интерфейса, адаптированного под их экраны.
Неблагополучные мобильные впечатления можно привести к негативному отношению к вашему сайту и бренду, что может привести к потере потенциальных клиентов. Оптимизация под мобильные устройства позволяет обеспечить удовлетворительный пользовательский опыт и повысить вероятность того, что посетитель станет постоянным клиентом или вернется на сайт снова в будущем.
Кроме того, мобильная оптимизация сайта может положительно повлиять на его видимость в поисковых системах. Приоритет поисковых систем заключается в предоставлении релевантных и удобных результатов, поэтому сайты, адаптированные под мобильные устройства, получают преимущество в ранжировании.
Реализация оптимизации под мобильные устройства позволяет привлекать новых посетителей, улучшить взаимодействие с ними и увеличить конверсию. В конечном итоге, это может привести к росту доходов и преимуществу перед конкурентами.
Важно помнить, что оптимизация под мобильные устройства – это не просто аксессуар, а неотъемлемая часть успешного онлайн-присутствия. Современные пользователи все больше ожидают максимально удобного и интуитивного интерфейса, адаптированного под их мобильные устройства. Не упускайте возможности улучшить пользовательский опыт и повысить свою конкурентоспособность.
Обратитесь к профессионалам в области оптимизации под мобильные устройства, чтобы получить лучшие рекомендации и советы, которые помогут вам достичь успеха в онлайн-мире.
Рост популярности мобильного интернета
В современном мире мобильный интернет становится все более популярным и востребованным. С момента появления первых смартфонов и планшетов, использование мобильных устройств для доступа к интернету стремительно растет. Сегодня большинство пользователей предпочитают именно мобильные устройства для поиска информации, общения в социальных сетях, онлайн-покупок и развлечений.
Основной причиной такого роста популярности мобильного интернета является высокая доступность современных смартфонов. Все больше людей имеют возможность приобрести качественные и функциональные устройства по более доступным ценам. Более того, мобильный интернет позволяет постоянно быть на связи, быть в курсе событий и получать нужную информацию в любом месте и в любое время.
Еще одной причиной роста популярности мобильного интернета является возможность использования приложений. Мобильные приложения предлагают более удобные и функциональные интерфейсы, специально разработанные для использования на мобильных устройствах. Благодаря приложениям пользователи могут получить доступ к разнообразным сервисам, играм, медиа контенту, банковским операциям и другим полезным функциям.
Рост популярности мобильного интернета также обусловлен увеличением сетевых скоростей и развитием технологий. Сегодня нам доступны более быстрые сети 4G и даже 5G, которые позволяют загружать и открывать контент мгновенно. Кроме того, многие сервисы и сайты стараются адаптироваться под использование на мобильных устройствах, предлагая мобильные версии и оптимизированный контент.
По всей видимости, рост популярности мобильного интернета будет продолжаться и в будущем. С каждым годом все больше людей получают доступ к современным мобильным устройствам, а технологии и услуги становятся все более улучшенными и доступными. Поэтому стоит обратить особое внимание на оптимизацию сайтов под мобильные устройства и разработку мобильных приложений, чтобы быть в тренде и удовлетворить потребности современной аудитории.
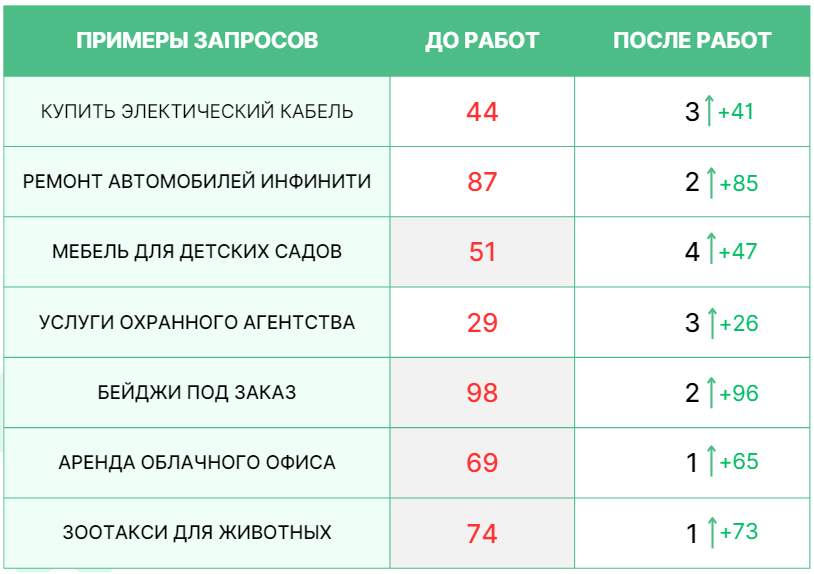
Влияние отсутствия оптимизации на SEO
Когда сайт не адаптирован под мобильные устройства, его загрузка может занимать слишком много времени. Пользователи в наше время требуют быстрых результатов, и если сайт будет загружаться слишком долго или плохо отображаться на экране мобильного устройства, они могут просто покинуть его и никогда не вернуться. Такой отказ посетителей негативно скажется на показателях поисковой оптимизации, так как поисковые системы учитывают показатели отказов при определении релевантности сайта.
Кроме того, мобильная оптимизация влияет на поведение пользователей на сайте. Если сайт не адаптирован под мобильные устройства, его навигация может быть неудобной, кнопки и ссылки могут быть слишком маленькими для удобного нажатия пальцами. Это может привести к тому, что пользователи не смогут легко перемещаться по сайту, что отразится на времени, проведенном на странице, и на количестве страниц, которые они просмотрят. Такие показатели важны для поисковых систем, и если они будут низкими, сайт может снизить свою позицию в результатах поиска.
Также, отсутствие оптимизации для мобильных устройств может отразиться на визуальном представлении сайта. Некорректное отображение фотографий и изображений, искажения и битые элементы интерфейса могут создать негативное впечатление на посетителей и уронить имидж бренда. Кроме того, плохое отображение сайта на мобильных устройствах может отразиться и на уровне доверия людей к компании, что может негативно сказаться на ее успехе и доходности.
Таким образом, отсутствие оптимизации под мобильные устройства имеет прямое влияние на поисковую оптимизацию и успех онлайн-бизнеса. Чтобы быть конкурентоспособными и достичь лучших результатов в SEO, необходимо обязательно адаптировать сайт под мобильные устройства и учесть все обозначенные выше факторы.
Калькулятор стоимости SEO продвижения сайта

Как оптимизировать сайт для мобильных устройств
Вот несколько рекомендаций и советов по оптимизации вашего сайта для мобильных устройств:
- Сделайте сайт отзывчивым: Примените технологию отзывчивого веб-дизайна, чтобы ваш сайт автоматически адаптировался к разным размерам экранов. Это позволит пользователям легко просматривать ваш сайт на любом устройстве, будь то смартфон, планшет или ноутбук.
- Упростите навигацию: Сделайте навигацию на вашем сайте простой и интуитивно понятной для пользователей. Ограничьте количество пунктов меню, используйте иконки или выпадающие меню, чтобы сократить объем информации и улучшить удобство пользования.
- Улучшите скорость загрузки: Мобильные пользователи ожидают быстрого и отзывчивого сайта. Оптимизируйте размер изображений, минимизируйте использование сторонних скриптов и CSS, чтобы сократить время загрузки страницы.
- Приспособьте контент: Контент на вашем сайте должен быть приспособлен для просмотра на мобильных устройствах. Используйте меньшие шрифты, сократите объем текста и уберите ненужные элементы, чтобы сделать просмотр контента более удобным на маленьких экранах.
- Используйте кнопки сенсорного экрана: Если ваш сайт содержит формы или кнопки для взаимодействия с пользователем, убедитесь, что они легко нажимаются и управляются на сенсорных экранах. Увеличьте размер кнопок, чтобы сделать их достаточно крупными для удобного использования пальцами.
- Тестируйте на разных устройствах: Перед запуском вашего оптимизированного сайта настоятельно рекомендуется протестировать его на различных мобильных устройствах. Это поможет выявить и исправить возможные проблемы с отображением и функциональностью сайта.
Следуя этим рекомендациям, вы сможете эффективно оптимизировать ваш сайт для мобильных устройств и обеспечить удобство просмотра и использования для всех его пользователей.
Веб-дизайн для мобильных устройств
Мобильные устройства стали неотъемлемой частью нашей жизни, и веб-дизайн должен быть адаптирован к этой реальности. Для того чтобы ваш сайт выглядел и функционировал на мобильных устройствах оптимально, вам необходимо принять во внимание следующие рекомендации и советы:
-
Выберите отзывчивый дизайн
-
Упростите навигацию
-
Оптимизируйте изображения
-
Учитывайте размеры кнопок и ссылок
-
Тестируйте производительность
Отзывчивый дизайн – это подход, при котором веб-страницы автоматически изменяют свою внешнюю адаптивность и масштабируются для оптимального отображения на разных устройствах. Такой дизайн реагирует на размер экрана и ориентацию устройства, обеспечивая удобное использование и навигацию пользователя.
Для более эффективного использования сайта на мобильных устройствах необходимо упростить навигацию и сделать ее более интуитивно понятной. Используйте легкие и понятные иконки, мобильное меню или выпадающие списки для раскрытия категорий. Это сделает процесс поиска информации быстрым и удобным для пользователей.
Изображения могут замедлить загрузку сайта на мобильных устройствах. Поэтому важно оптимизировать их размер и формат для подходящего отображения на экране мобильного устройства. Используйте современные форматы изображений, такие как WebP или JPEG 2000, и убедитесь, что они сжаты без потери качества.
На мобильных устройствах размер кнопок и ссылок становится особенно важным, так как пользователи будут использовать пальцы для нажатия на них. Рекомендуется делать кнопки и ссылки достаточно большими, чтобы пользователи не сталкивались с проблемами при их нажатии.
Чтобы убедиться, что ваш сайт хорошо работает на мобильных устройствах, проводите регулярные тесты производительности. Используйте инструменты, такие как PageSpeed Insights от Google, чтобы оценить скорость загрузки и производительность вашего сайта. Исправляйте выявленные проблемы для достижения оптимальных результатов.
Следуя этим рекомендациям, вы сможете создать веб-дизайн, который будет привлекателен и удобен для пользователей мобильных устройств. Это поможет увеличить вашу аудиторию и улучшить пользовательский опыт.
Ускорение загрузки сайта на мобильных устройствах
Медленная загрузка страницы может сильно раздражать пользователей и отражаться на показателях его эффективности.
Чтобы ускорить загрузку сайта на мобильных устройствах, рекомендуется применять несколько стратегий.
Первое, что стоит сделать, это оптимизировать изображения для мобильных устройств.
Используйте современные форматы изображений, такие как WebP или JPEG 2000, которые имеют более компактный размер и хорошее качество.
Также установите атрибуты width и height для изображений, чтобы предотвратить скачивание больших изображений и ускорить их отображение на мобильных устройствах.
Кроме того, следует минимизировать и объединять CSS и JavaScript файлы для уменьшения количества запросов к серверу.
Это позволит ускорить загрузку страницы, особенно на медленных мобильных сетях.
Используйте инструменты для сжатия кода и удаления неиспользуемых стилей и скриптов, чтобы улучшить производительность сайта.
Еще одним способом ускорить загрузку сайта на мобильных устройствах является использование кэширования.
Создайте соответствующие заголовки кэша на сервере, чтобы браузеры могли сохранять ресурсы сайта на устройстве пользователя.
Это сократит время загрузки страницы и уменьшит нагрузку на сервер.
Также рекомендуется использовать асинхронную загрузку скриптов и отложенную загрузку изображений, чтобы страница начинала отображаться быстрее.
Это повысит скорость загрузки сайта и создаст более положительный пользовательский опыт на мобильных устройствах.
| Метод | Описание |
|---|---|
| Оптимизация изображений | Используйте современные форматы изображений и задайте атрибуты width и height |
| Минимизация и объединение файлов CSS и JavaScript | Уменьшите количество запросов к серверу и улучшите производительность страницы |
| Использование кэширования | Создайте заголовки кэша на сервере для ускорения загрузки страницы |
| Асинхронная загрузка скриптов и отложенная загрузка изображений | Улучшите скорость загрузки сайта и пользовательский опыт на мобильных устройствах |
У вас вопрос?
Оставьте заявку и поговорите с нашим экспертом.
Мы готовы помочь вам найти необходимое решение и ответить на все ваши вопросы.
Преимущества обращения в СЕО-Юнайтед
Что входит в наши услуги

Глубокая аналитика
Эффект от поискового продвижения ощущается в среднем через 1–1,5 месяца. Мы с Вами сможем в онлайн-режиме анализировать статистику сайта, динамику переходов по отдельным запросам и работать над его дальнейшим развитием. Помимо этого, наши специалисты систематически анализируют изменение позиций сайта и выполняют необходимые работы по внутренней оптимизации.
Качественные тексты
Профессиональные тексты, обладающие уникальностью и оптимальным размером, играют очень важную роль в успешном продвижении сайтов. Они не только повышают доверие к компании и рост числа клиентов, но и побуждают посетителей проводить на сайте больше времени, чем у конкурентов. Поведение посетителей – ключевой фактор в ранжировании поисковых систем, поэтому чем больше ваш сайт нравится посетителям, тем выше будут его позиции в выдаче.